@[toc]
0.解决npm命令语法不正确问题
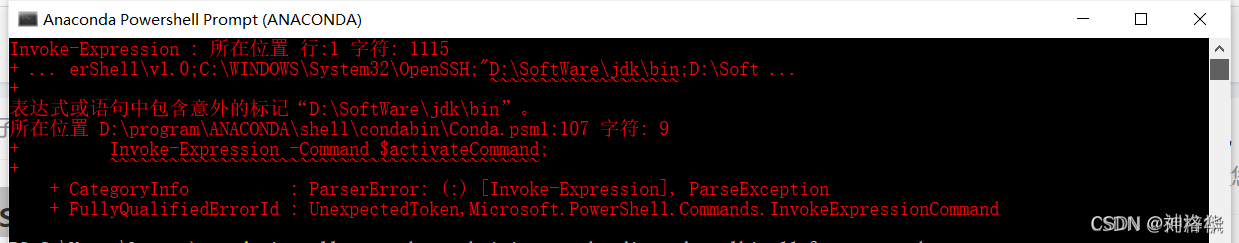
0.1 powershell报错

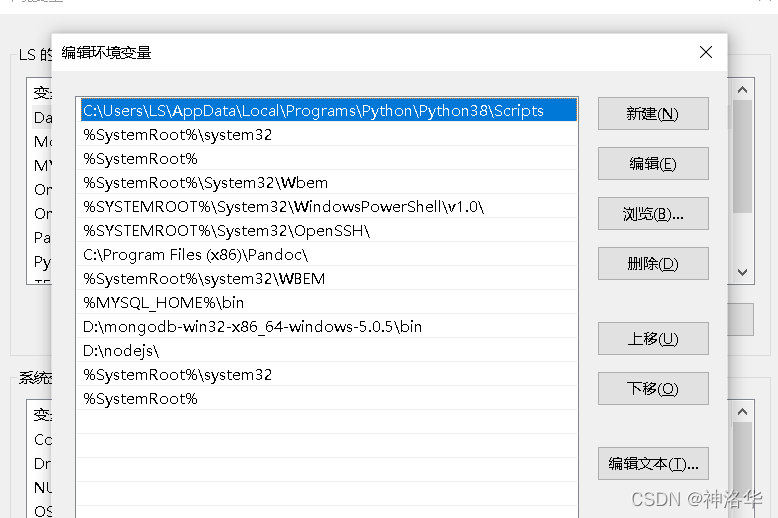
解决方案:
根据上面提升报错的环境变量把环境变量Path中含有 ; 的分开写
- 第二个报错

- PowerShell默认禁止运行脚本,但是因为安装Anaconda后再启动PowerShell时需要运行脚本,所以会报错。
- 以管理员身份运行PowerShell,执行
set-ExecutionPolicy RemoteSigned,然后输入Y,重启PowerShell:
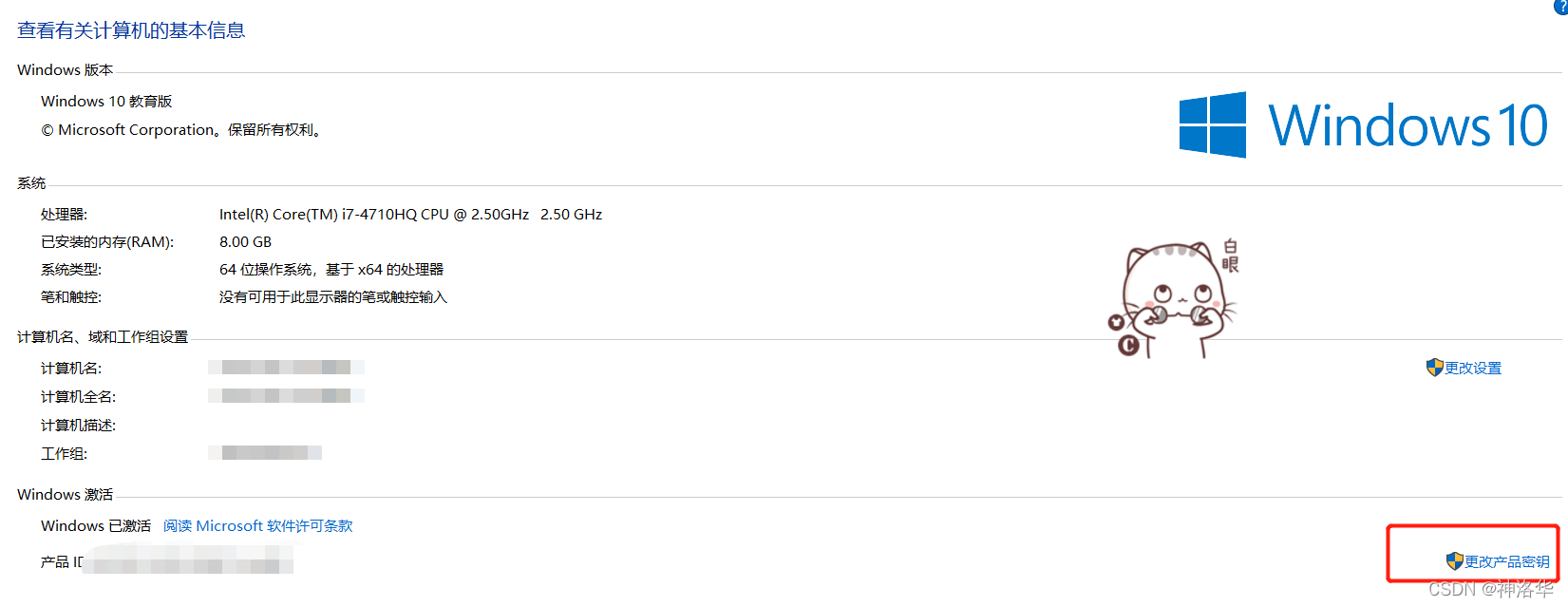
0.2 win10家庭版升级
参考帖子《win10激活密钥》。
专业版秘钥用不了,装的教育版。直接此电脑——右键属性——产品密钥,输入合适的密钥就安装对应的win10版本。(教育版:NW6C2-QMPVW-D7KKK-3GKT6-VCFB2)
激活步骤:
管理员打开powershell,输入以下命令:(cmd打开会提示没有slmgr.vbs命令)slmgr.vbs /upk //卸载秘钥
slmgr /ipk NW6C2-QMPVW-D7KKK-3GKT6-VCFB2 //产品密钥可用并且需要连接互联网
slmgr /skms kms.03k.org //指定KMS服务器的地址和端口,服务器地址和端口请根据实际情况修改。
slmgr /ato //进行激活
nodejs
1.1 centos安装nodejs
切换到目录:cd /usr/local
压缩包解压:tar -zxvf node-v15.10.0-linux-x64.tar.gz
mv命令将解压文件夹重命名为nodejstar -xvf file.tar //解压 tar包
tar xf node-v16.13.1-linux-x64.tar.xz//解压 tar.xz包
tar -xzvf file.tar.gz //解压tar.gz
tar -xjvf file.tar.bz2 //解压 tar.bz2
tar –xZvf file.tar.Z //解压tar.Z
unrar e file.rar //解压rar
unzip file.zip //解压zip
rm-f -force 忽略不存在的文件,强制删除,无任何提示
-i --interactive 进行交互式地删除
rm -ivrf dirname 删除目录
建立软连接:
ln -s /usr/local/nodejs/bin/node /usr/local/bin |
查看是否正确安装[root@192 local]# node -v
v15.10.0
[root@192 local]# npm -v
7.5.3
各种报错:
安装nodejs15后执行
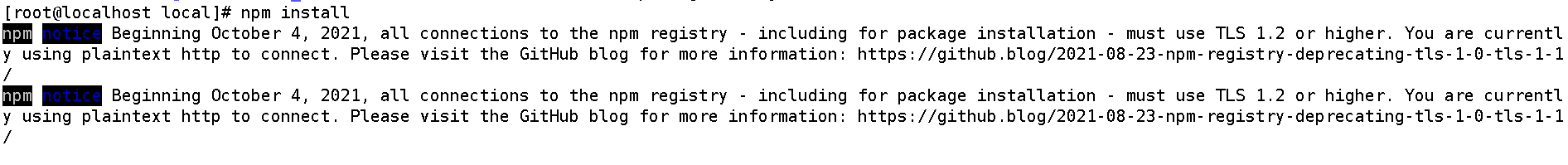
npm install -g cnpm --registry=https://registry.npm.taobao.org报错:
这是npm的版本太低了版本过低不支持nodejs。结果再次
npm install -g cnpm --registry=https://registry.npm.taobao.orgnpm报错
怀疑是上一次的nodejs没删干净,但其实是ping www.baidu.com都有问题
之后参考:linux里面ping www.baidu.com ping不通的问题。就ok了
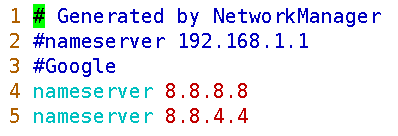
配置DNS:打开文件 vim /etc/resolv.conf,注释第二行并输入:
|
现在ping registry.npmjs.org也ok了。
输入npm config set registry http://registry.npm.taobao.org。测试ping registry.npm.taobao.org成功。
- 查看npm源地址这个是不知道中间执行了啥报错了。即越做越错。
npm config get registry
#http://registry.npmjs.org 为国外镜像地址
#设置阿里云镜像
npm config set registry http://registry.npm.taobao.org
#http://registry.npm.taobao.org/现在是淘宝镜像
npm config set registry http://registry.npm.taobao.org#安装cnpm
装完nodejs16,弄好DNS服务。npm install -g npm@8.3.0升级npm到8.3。
1.2 win10安装nodejs
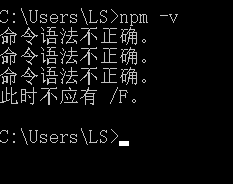
官网下载安装node-v16.13.1-x64后,cmd运行npm -v一直显示命令语法不正确。升级win10家庭版到专业版,各种操作都不行。打开git-bash,运行就ok了。
运行npm config set registry http://registry.npm.taobao.org
运行npm install -g npm@8.3.0升级npm到8.3。
安装vue:pip install vue
安装vue-cli:npm install -g @vue/cli
$ npm install joi |
bash没有管理员权限。此时右键单击git-bash.exe,以管理员身份运行npm install joi。
2. vue
2.1 安装vue
安装vue:pip install vue
安装vue-cli:npm install -g @vue/cli
报错一大堆,我一直以为是安装失败。后来才知道是有些包过时弃用了不碍事。改了两处:
npm install uuid@8.3.2 |
之后建立软连接:ln -s /usr/local/nodejs/bin/vue /usr/local/bin/vue
输入 vue -v
原来已经装成功了。
wget http://www.percona.com/redir/downloads/Percona-XtraDB-Cluster/5.5.37-25.10/RPM/rhel6/x86_64/Percona-XtraDB-Cluster-shared-55-5.5.37-25.10.756.el6.x86_64.rpm
wget http://www.percona.com/redir/downloads/Percona-XtraDB-Cluster/5.5.37-25.10/RPM/rhel6/x86_64/Percona-XtraDB-Cluster-shared-55-5.5.37-25.10.756.el6.x86_64.rpm
rpm -ivh Percona-XtraDB-Cluster-shared-55-5.5.37-25.10.756.el6.x86_64.rpm
2.2 创建vue项目
官网教程:创建一个项目
vue create hello-world |
可以选默认的包含了基本的 Babel + ESLint 设置的 preset,也可以选“手动选择特性”来选取需要的特性。
vue create 命令有一些可选项,你可以通过运行以下命令进行探索:vue create --help
你也可以通过 vue ui 命令以图形化界面创建和管理项目:vue ui
上述命令会打开一个浏览器窗口,并以图形化界面将你引导至项目创建的流程。
Vue CLI >= 3 和旧版使用了相同的 vue 命令,所以 Vue CLI 2 (vue-cli) 被覆盖了。如果你仍然需要使用旧版本的 vue init 功能,你可以全局安装一个桥接工具:
npm install -g @vue/cli-init |
Vue项目目录和说明见教程:
2.3 使用Vue开发H5页面
# vue create创建项目 |
此时输不了命令,也没有app界面弹出(minicentos没有图形界面)
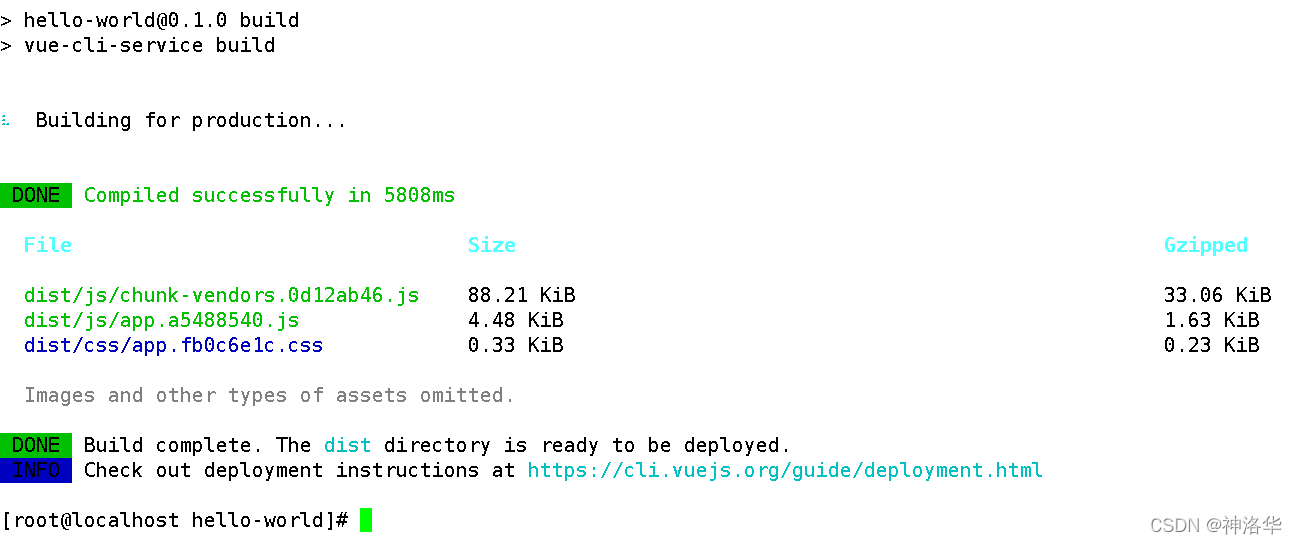
ctrl+z退出后输入npm run build:

构建完成后,可以看到前端项目根目录下多了一个dist文件夹,这就是要部署的前台文件。
参考《centos部署vue项目》《Centos7部署Vue项目》
参考链接:
https://www.runoob.com/vue3/vue3-directory-structure.html
https://blog.csdn.net/weixin_41887155/article/details/107648969
https://www.cnblogs.com/jhpy/p/11873270.html
https://blog.csdn.net/chao2458/article/details/81284522
2.4 部署新闻推荐前端项目
跳转到前端项目文件目录:cd Vue-newsinfo
本地安装node环境,在项目根目录命令行输入命令
npm install安装依赖包
如果因为版本或者网络问题下载失败请执行npm install -g cnpm -registry=https://registry.npm.taobao.org/ 和cnpm install
- 启动前端服务:
npm run dev
本机访问地址http://localhost:8686/#/
- 根据需要修改package.json下
"scripts": { "dev": "webpack-dev-server --open --port 8686 --contentBase src --hot --host 0.0.0.0"},中的ip和端口号)
npm ERR! JSON.parse package.json must be actual JSON, not just JavaScript |
修改main.js:
vim /home/Vue-newsinfo/src/main.js
这个是后端访问的地址,也就是网页F12时用户操作的地址。Vue.use(VueAxios, axios);
// axios公共基路径,以后所有的请求都会在前面加上这个路径
//axios.defaults.baseURL = "http://47.108.56.188:3000";
//axios.defaults.baseURL = "http://127.0.0.1:3000"
axios.defaults.baseURL = "http://0.0.0.0:3000"centos本地服务启动后想退出按
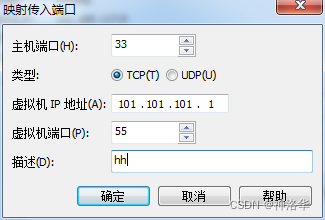
ctrl+c不是ctrl+z。netstat -tunlp | grep 8080查看端口是否被占用systemctl stop firewalld.service关闭防火墙yum install telnet httpd安装telnet、httpd。netstat -nlp查看是否映射成功telnet 192.168.112.1 10022连接主机telnet 192.168.112.1 6379连接redis虚拟机端口映射
参考此贴

最后输入http://localhost:8686/#/访问。点击F12或者右键选择检查打开开发者模式,选中移动端浏览(点击左上角箭头右边的手机按钮)开始体验
3. 后端配置
3.1 创建conda虚拟环境
输入conda命令,如正常返回,说明conda安装成功。
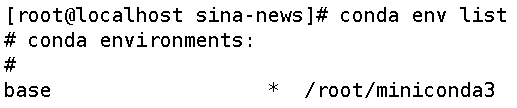
查看已有环境列表,*表示当前环境,base表示默认环境:conda env list
python --version查看python版本
- 使用命令
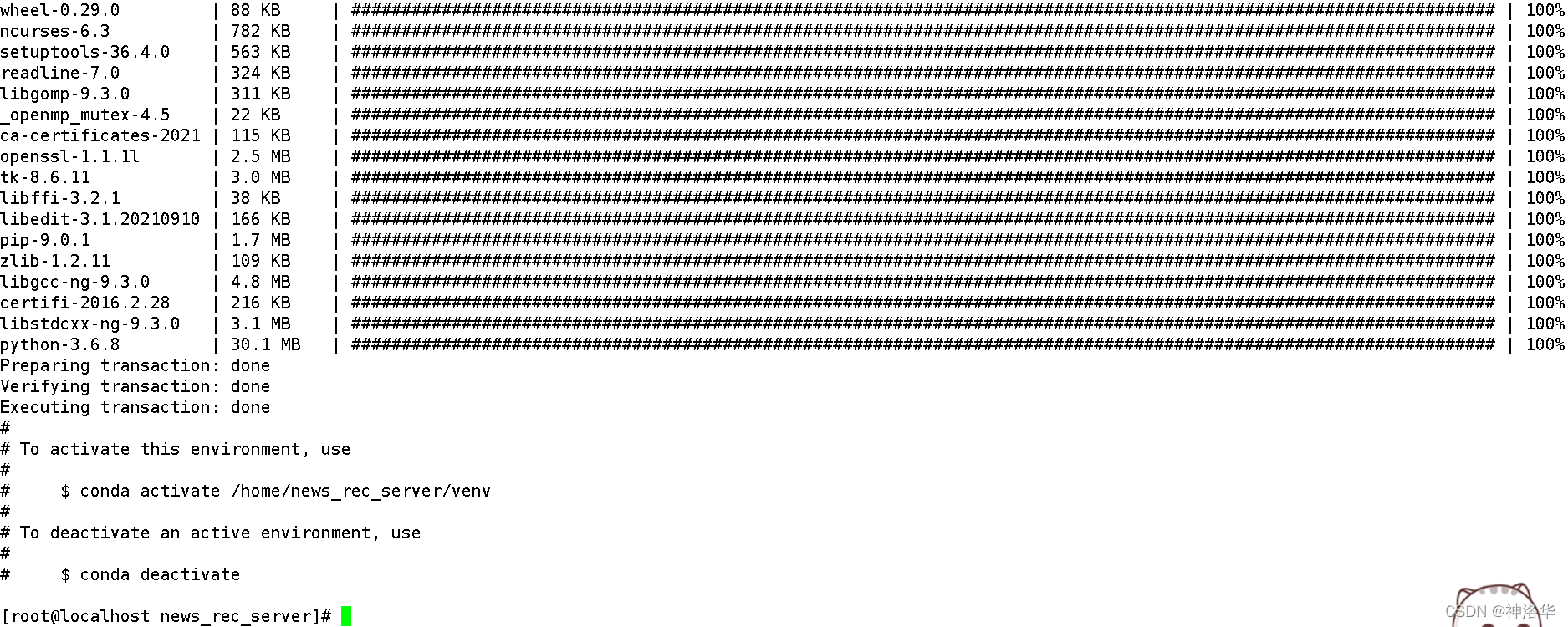
conda create -n sina python=3.6.8创建环境,这里创建了名称为sina的python版本号为3.6.8的虚拟环境,稍微等待,过程中输入“y”。
将后端文件全部拷贝到centos上,切换到目录:cd /home/news_rec_server
- 创建指定路径的Python环境:
conda create --prefix venv python=3.6.8指定路径venv,名字是sina。
进入其他环境需要使用conda activate手动切换(一开始没有命令,结果悲剧了)
退出当前环境,使用conda deactivate,默认回到base 环境
- 在新的环境中使用下面的代码安装旧的环境中对应的包:
pip install -r requirements.txt - 直接安装失败报错;
Could not fetch URL https://pypi.tuna.tsinghua.edu.cn/simple/pip/: There was a problem confirming the ssl certificate: [SSL: CERTIFICATE_VERIFY_FAILED] certificate verify failed (_ssl.c:852) - skipping |
解决方法:python -m pip install --upgrade pip --user -i http://pypi.douban.com/simple --trusted-host pypi.douban.com
中间报错一次,将selenium==4.0.0改成3.14.1就ok了。
删除虚拟环境,直接找到环境所在的目录,手动删除
conda remove -n your_env_name(虚拟环境名称) --all 删除虚拟环境 |
旧环境导出:
#切换到需要生成requirements.txt 的虚拟环境中;在终端运行下面的代码 |
- 进入环境后,可使用如下命令安装依赖的包,使用的是已经配置好的清华的源,这里以“opencv-python”包为例,由于使用了清华大学的镜像源,下载速度很快。
pip install -i https://pypi.tuna.tsinghua.edu.cn/simple opencv-python |
- 修改后端项目的IP和端口
后端获取网页地址的代码在最后一行(点击登录的时候login信息)
打开文件server.py,修改第233行的IP和端口,修改内容如下:
if __name__ == '__main__': |
127.0.0.1表示后端提供给前端的IP(也称为本地IP),5000表示端口。
- 修改项目路径配置文件proj_path.py
因为没有配置home路径,所以改为读取项目地址。修改项目路径配置文件proj_path.py,文件路径:conf/proj_path.py
# home_path = os.environ['HOME'] |
- 核对数据库配置文件dao_config.py
打开数据库配置文件dao_config.py,文件路径:conf/dao_config.py,核对以下配置:
# MySQL默认配置 |
4.3 启动雪花算法服务
news_rec_server下在Terminal中执行命令启动雪花算法服务,用于生成用户ID,启动命令如下:
snowflake_start_server --address=127.0.0.1 --port=8910 --dc=1 --worker=1 |
4.4 创建数据库
mysql -u root -p #登录mysql |
创建mongodb库
mongo |
4.4 创建logs目录
在根目录下,创建logs目录,如下图所示:
4.5 启动后端项目
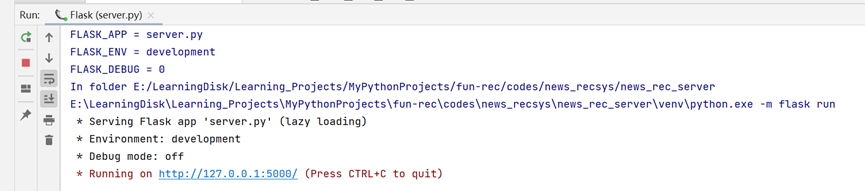
启动server.py程序(注:在此之前,必须启动数据库并创建数据库,详见2.1.3节和2.2.2节),执行如下命令:
先在sina虚拟环境下安装flask:
conda activate sina |
python server.py
5 项目整体运行与调试
注册用户,注册的用户数据在mysql的userinfo table下面:
可以直接删除就没有用户注册信息了(datagrap删除后要刷新)
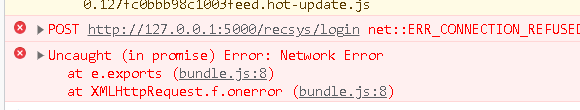
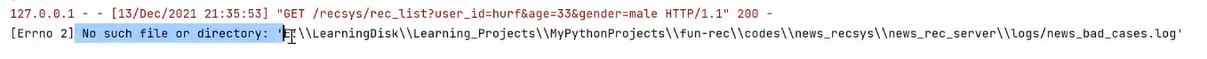
现在就可以登录网址注册登录了,但是没有新闻展示,因为还没有开始推送新闻,所以用户看不到新闻。终端报错:
5.1 爬取新浪新闻
通过查看crawl_news.sh文件(文件路径:scheduler/crawl_news.sh),可知爬取新浪新闻的代码在如下目录
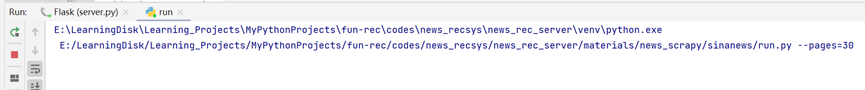
/materials/news_scrapy/sinanews/run.py
使用PyCharm的Run按钮,手动执行该代码,需要配置参数:
—pages=30


5.2 更新物料画像
通过查看offline_material_and_user_process.sh文件(文件路径:scheduler/offline_material_and_user_process.sh),可知更新物料画像的代码在如下目录:
materials/process_material.py
使用PyCharm的Run按钮,手动执行该代码

5.3 更新用户画像
通过查看offline_material_and_user_process.sh文件(文件路径:scheduler/offline_material_and_user_process.sh),可知更新用户画像的代码在如下目录:
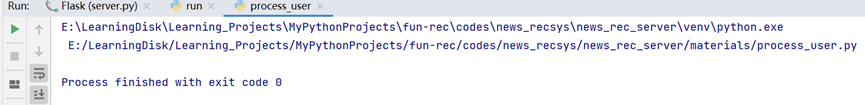
materials/process_user.py
使用PyCharm的Run按钮,手动执行该代码

5.4 清除前一天redis中的数据,更新最新今天最新的数据
通过查看offline_material_and_user_process.sh文件(文件路径:scheduler/offline_material_and_user_process.sh),可知清除前一天redis中的数据,更新最新今天最新的数据的代码在如下目录:
materials/update_redis.py
使用PyCharm的Run按钮,手动执行该代码

5.5 离线将推荐列表和热门列表存入redis
通过查看run_offline.sh文件(文件路径:scheduler/run_offline.sh),可知离线将推荐列表和热门列表存入redis的代码在如下目录:
recprocess/offline.py
使用PyCharm的Run按钮,手动执行该代码