参考资料:
- 主要参考文档:hexo文档、melody主题文档、youtube教学视频、bilibili的hexo教学视频、hexo主题网站。
- 《使用hexo+github免费搭建个人博客网站超详细教程》、hexo文档:将 Hexo 部署到 GitHub Pages。
- bilibili搭建博客视频资料《【2021最新版】保姆级Hexo+github搭建个人博客》
- yarn1中文文档、yarn2文档、npm中文文档、Yaml官网、Yaml教程
- hexo常用命令、Hexo Awesome文档、Hexo Github
一、必备软件安装
首先安装Node.js、git,再安装hexo-cli(cli是命令行接口,即commend line interface。本身也会装hexo,且可以通过命令操作hexo)。
安装nodejs参考帖子《Datawhale第32期组队学习——task0:新闻推荐系统项目搭建:centos下前端配置》
安装git工具,以及github注册创建仓库,参考我另一篇帖子《GitHub 详细教程》。
hexo支持yaml和json。凡是使用Yaml的地方也可以使用json替代。但是json相较yaml更加烦琐而功能相同,且各大网站基本都支持Yaml,所以推荐大家使用Yaml。
二、 hexo本地搭建博客
常用命令:
- hexo clean:清除缓存文件 (db.json) 和已生成的静态文件 (public)。在某些情况(尤其是更换主题后),如果发现您对站点的更改无论如何也不生效,您可能需要运行该命令
- hexo g -d :Hexo 在生成完毕后自动部署网站
- hexo s:本地部署网站
- hexo —draft:显示草稿
2.1 本地生成博客内容
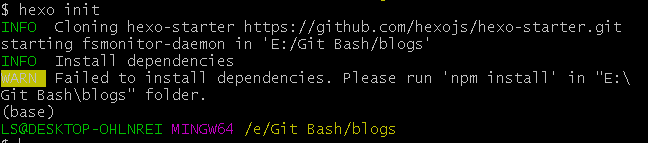
新建blog文件夹,运行hexo init [folder]。如果没有设置 folder ,Hexo 默认在目前的文件夹建立网站。
本命令相当于执行了以下几步:
- Git clone hexo-starter 和 hexo-theme-landscape 主题到当前目录或指定目录。
- 使用 Yarn 1、pnpm 或 npm 包管理器下载依赖(如有已安装多个,则列在前面的优先)。npm 默认随 Node.js 安装。
有些包没有安装成功,直接运行npm install安装。
输入dir可以查看目录下文件。
$ dir#我这个是已经发布过的hexo 博客 |
- _config.yml:网站的 配置 信息,您可以在此配置大部分的参数。配置文件遵循yaml语法。
- package.json:应用程序的信息。EJS, Stylus 和 Markdown renderer 已默认安装,您可以自由移除。
- scaffolds:模版 文件夹。当您新建文章时,Hexo 会根据 scaffold 来建立文件。
Hexo的模板是指在新建的文章文件中默认填充的内容。例如,如果您修改scaffold/post.md中的Front-matter内容,那么每次新建一篇文章时都会包含这个修改。 - source:资源文件夹。除 posts 文件夹之外,开头命名为 (下划线)的文件 / 文件夹和隐藏的文件将会被忽略。Markdown 和 HTML 文件会被解析并放到 public 文件夹,而其他文件会被拷贝过去。
- themes:主题 文件夹,Hexo 会根据主题来生成静态页面。
输入hexo g静态生成本地网页。(g就是generate生成的缩写)
此时会发现根目录下多了一个public的文件夹,里面就是生成的网页文件。
再次运行hexo s启动网站(s就是server的意思)。此时就可以在http://localhost:4000/中查看本地生成的博客网站。
您可执行下列的其中一个命令,让 Hexo 在生成完毕后自动部署网站,两个命令的作用是相同的:hexo g -d hexo d -g。
2.2 文章写作、自动摘录
- 实现博客主页只显示部分文章内容,只需要在md文件某一行插入
<!--more-->。首页只会显示标记以前的内容,标记后的内容可以通过阅读更多查阅,也可以设置自动摘录。- ipynb转md文件,在文件目录下打开cmd运行:
jupyter nbconvert --to markdown bert.ipynb就行。
注意:使用自动摘录可能会导致代码区出错。所以如果你想在索引页中显示代码,那么你最好不要使用这个功能!
自动摘录,设置melody.yml:auto_excerpt:
enable: true
length: 150
hexo new [layout] <title>新建文章,生成一个标题为post title的md文件
如果没有设置 layout 的话,默认使用 _config.yml 中的 default_layout 参数代替。如果标题包含空格的话,请使用引号括起来。打开md文件发现开头已经写了front-master(开头这部分自动生成的就是front master):$ hexo new "post title"
INFO Validating config
INFO Created: E:\Git Bash\blog\source\_posts\post-title.md---
title: post title
date: 2021-12-31 22:07:24
tags:
---
- -p, —path 自定义新文章的路径
- -r, —replace 如果存在同名文章,将其替换
- -s, —slug 文章的 Slug,作为新文章的文件名和发布后的 URL
默认情况下,Hexo 会使用文章的标题来决定文章文件的路径。对于独立页面来说,Hexo 会创建一个以标题为名字的目录,并在目录中放置一个 index.md 文件。你可以使用 —path 参数来覆盖上述行为、自行决定文件的目录:hexo new page --path about/me "About me"
以上命令会创建一个 source/about/me.md 文件,同时 Front Matter 中的 title 为 “About me”
- 运行
hexo new draft "draft title"可以生成草稿。草稿可以预览其效果,但是不会被hexo渲染生成,即网站不会存在草稿文章。 - 运行
hexo new page "page title"可以生成纯网页html。
这三种类型的默认模板在scaffolds文件夹下面。即post.md,draft.md,page.md。模板使用nonjunks访问系统变量和函数。
2.3 博客发布到网上
2.3.1 配置主题模板
下载next主题:git clone git://github.com/theme-next/hexo-theme-next themes/next。这句代码表示创建themes/next文件夹,并下载github.com/theme-next/hexo-theme-next仓库的文件。
回到hexo根目录下用记事本打开_config.yml文件。
配置模板,参考themes/next仓库文档和配置文档。
更改主题参考:《如何更改使用hexo-github搭建博客的主题 theme》。
hexo主题在这:Themes。我安装的主题是melody,说明文档很详细。
安装后网页打开显示:extends includes/layout.pug block content #recent-posts.recent-posts include includes/rec。
运行npm install --save hexo-renderer-jade hexo-generator-feed hexo-generator-sitemap hexo-browsersync hexo-generator-archive
提示有些包版本低,升级就行。npm查看本地安装的包的版本号npm ls <packageName>。
npm install —save constantinople jstransformer hexo-renderer-pug pug debug
2.3.2 配置自己的远程仓库地址
在开始之前,必须先在 _config.yml 中修改部署配置参数,可同时使用多个 deployer,Hexo 会依照顺序执行每个 deployer:
deploy: |
我配置的是:# Deployment
## Docs: https://hexo.io/docs/deployment.html
deploy:
type: git#英文:接一个空格,下同
repo: https://github.com/zhxnlp/zhxnlp.github.io#自己的仓库地址
branch: mian#github在今年默认展示main分支,而不是master。
2.3.3 发布github博客
继续在本目录命令行,安装部署工具npm install hexo-deployer-git -save(方便以后更新)。
在blog目录(hexo项目根目录)运行git init本地仓库初始化。然后绑定仓库:
git branch -M main#将本地仓库默认改为mian分支 |
已有仓库估计出错。新建仓库名为zhxnlp.github.io,绑定好仓库后,运行hexo g生成页面。
运行hexo d即deployee,将本地仓库文件上传到网上。也可直接输入 hexo clean && hexo g && hexo d。
打开博客网址https://zhxnlp.github.io/,网页界面报错:
extends includes/layout.pug block content include includes/recent-posts.pug include includes/pagination.pug。
这是确少hexo插件,安装插件见上一节内容。
hexo g报错:
ERROR TypeError: E:\Git Bash\blog\node_modules\hexo-theme-melody\layout\includes |
这是因为根目录下keyword报错(估计是格式不对),导致hexo-theme-melody\layout\includes
\layout.pug文件第11行执行错误,改了就好了。
又报错10054,
我是已经有仓库了,但是为了搭建博客改了域名为
https://github.com/zhxnlp/zhxnlp.github.io,但是本地没有改,结果pull时出错。
starting fsmonitor-daemon in 'E:/Git Bash/bert2'
fatal: couldn't find remote ref mianfatal: couldn't find remote ref mian表示仓库没有文件(域名被我改了,原来的仓库地址啥也没有)
git隐藏文件夹下:将 .git/cofig 文件中的 url 进行修改:url = git@github.com:zhxnlp/zhxnlp.github.io。
2.4 主题配置
从这里开始都是配置主题的内容,可以在前面部分搭好之后再慢慢弄。
2.4这一节都是hexo文档内容。
2.4.1 front master参数
Front-matter 是文件最上方以 —- 分隔的区域,用于指定个别文件的变量,默认是:---
title: post title
date: 2021-12-31 22:07:24
tags:
---
可以用以下参数设置其它属性:
| 参数 | 描述 | 默认值 |
|---|---|---|
| layout | 布局 | config.default_layout |
| title | 标题 | 文章的文件名 |
| date | 建立日期 | 文件建立日期 |
| updated | 更新日期 | 文件更新日期 |
| comments | 开启文章的评论功能 | true/on/off |
| tags | 标签(不适用于分页) | |
| categories | 分类(不适用于分页) | |
| permalink | 覆盖文章网址 | |
| excerpt | 纯文本页面摘录。 | |
| lang | 设置语言覆盖 | Inherited from _config.yml |
2.4.2 布局
默认布局为 post,根据 _config.yml 中 default_layout 设置的值。 当文章中禁用布局(设为layout: false时),将不会对其进行主题处理。 但是,它仍然会被任何可用的渲染器渲染:如果一篇文章是用 Markdown 编写的,并且安装了 Markdown 渲染器(如默认的 hexo-renderer-marked),它将被渲染为 HTML。
标签插件默认启用,除非设置disableNunjucks禁用或者被渲染器禁用。
2.4.3 标签和分类
启用首页显示分类和标签,只需要_config.melody.yml文件设置:
# Main menu navigation |
修改source/tags/index.md文件内容为:
--- |
修改source/categories/index.md内容为:---
title: categories
date: 2018-01-05 00:00:00
type: "categories"
---
- 只有md文章支持分类和标签。分类具有顺序性和层次性,而标签没有顺序和层次。一个文章可以有多个标签,多个分类,用中括号[]就可以达到并列效果。
标签和分类插件使用的是YAML语法,直接categories: 1,2会把1,2作为一个分类。正确是用- 的形式设置分类和多标签:
categories:
- Diary
tags:
- PS3
- GamesHexo 不支持指定多个同级分类。下面的指定方法,会使分类Life成为Diary的子分类,而不是并列分类:
categories: |
如果想设置并列分类,可以写成:categories:
- [Diary]
- [Life]
如果你需要为文章添加多个分类,可以尝试以下 list 中的方法。
categories: |
此时这篇文章同时包括三个分类: PlayStation 和 Games 分别都是父分类 Diary 的并列子分类,同时 Life 是一个没有子分类的分类。
2.4.4 标签插件(Tag Plugins)
标签插件和 Front-matter 中的标签不同,它们是用于在文章中快速插入特定内容的插件。具体查看官方文档。感觉这部分内容不重要,我用得少。
2.4.5 资源文件夹/图片嵌入
- 资源文件夹
- 资源(Asset)代表 source 文件夹中除了文章以外的所有文件,例如图片、CSS、JS 文件等。
- 例如你的Hexo项目中只有少量图片,那最简单的方法就是将它们放在 source/images 文件夹中。然后通过类似于
的方法访问它们。 - Hexo也提供了更组织化的方式来管理资源。管理资源功能可以通过将 config.yml 文件中的
post_asset_folder选项设为true来打开。
_config.yml |
- 当资源文件管理功能打开后,Hexo将会在你每一次通过
hexo new [layout] <title>命令创建新文章时自动创建一个和文章文件同名的资源文件夹,里面放入所有和文章有关的资源,然后通过相对路径来引用它们,这样你就得到了一个更简单而且方便得多的工作流。
- 相对路径引用标签插件:
Hexo 3 中,许多新的标签插件被加入到了核心代码中,这使得你可以更简单地在文章中引用你的资源。
{% asset_path slug %} |
比如说:当你打开文章资源文件夹功能后,你把一个 example.jpg 图片放在了你的资源文件夹中,如果通过使用相对路径的常规 markdown 语法  ,它将 不会 出现在首页上。正确的引用图片方式是使用下列的标签插件而不是 markdown :
{% asset_img example.jpg This is an example image %} |
通过这种方式,图片将会同时出现在文章和主页以及归档页中。
- 使用 Markdown 嵌入图像
hexo-renderer-marked 3.1.0 引入了一个新选项,允许您在不使用asset_img标签插件的情况下在 Markdown 中嵌入图像。
启用功能:
_config.yml |
启用后,asset image将自动解析为其相应帖子的路径。 例如,“image.jpg”位于“/2020/01/02/foo/image.jpg”,表示它是“/2020/01/02/foo/”帖子的asset image ,将呈现为 <img src="/2020/01/02/foo/image.jpg">。
2.4.6 数据文件夹
有时您可能需要在主题中使用某些资料,而这些资料并不在文章内,并且是需要重复使用的,那么您可以考虑使用 Hexo 3.0 新增的「数据文件」功能。此功能会载入 source/_data 内的 YAML 或 JSON 文件,如此一来您便能在网站中复用这些文件了。
举例来说,在 source/_data 文件夹中新建 menu.yml 文件:
Home: / |
您就能在模板中使用这些资料:
<% for (var link in site.data.menu) { %> |
渲染结果如下 :
<a href="/"> Home </a> |
2.4.7 服务器
直接参考官方文档
三 、自定义配置
参考本帖开头给的hexo文档和molody文档。最后一些修改我没写(第三方服务等)。
3.1 配置
在 网站配置文件_config.yml 中可以修改大部分的配置:
3.1.1 网站、网址参数
网站参数 描述 title 网站标题 subtitle 网站副标题 description 网站描述 keywords 网站的关键词。支持多个关键词。 author 文章作者。也可以通过修改front matter修改单篇文章的作者 language 简体中文为 zh-Hans或 zh-CN,请参考你的主题的文档自行设置,也支持多国语言 timezone 网站时区。Hexo 默认使用您电脑的时区。其它请参考 时区列表 进行设置
- description主要用于SEO,告诉搜索引擎一个关于您站点的简单描述,会显示在网站源代码中而不会显示在网页中。通常建议在其中包含您网站的关键词。
- 时区一般不需要改。如果你自动生成网页不在本地,而是海外,会造成时区差异,则可能需要设置。
| 网址参数 | 描述 | 默认值 |
|---|---|---|
| url | 网址, 必须以 http:// 或 https:// 开头 | |
| root | 网站根目录 | url’s pathname |
| permalink | 文章的 永久链接 格式 | :year/:month/:day/:title/ |
| permalink_defaults | 永久链接中各部分的默认值 | |
| pretty_urls | 改写 permalink 的值来美化 URL | |
| pretty_urls.trailing_index | 设置为 false 时去除永久链接中尾部的 index.html | true |
| pretty_urls.trailing_html | 设置为 false 时去除永久链接中尾部的 .html (对尾部的 index.html无效) | true |
- 文章链接默认是年月日标题的格式。比如我的hello world文章链接是
https://zhxnlp.github.io/2021/12/31/hello-world/ - 如果您的
网站存放在子目录中,例如 http://example.com/blog,则请将您的 url 设为 http://example.com/blog 并把 root 设为 /blog/。(貌似是私人仓库设置网站在子目录,参见后面文档)
# 比如,一个页面的永久链接是 http://example.com/foo/bar/index.html |
3.1.2 目录&文章
如果您刚刚开始接触 Hexo,通常没有必要修改这一部分的值。
| 目录参数 | 描述 | 默认值 |
|---|---|---|
| source_dir | 资源文件夹,这个文件夹用来存放内容。 | source |
| public_dir | 公共文件夹,这个文件夹用于存放生成的站点文件。 | public |
| tag_dir | 标签文件夹 | tags |
| archive_dir | 归档文件夹 | archives |
| category_dir | 分类文件夹 | categories |
| code_dir | Include code 文件夹,source_dir 下的子目录 | downloads/code |
| i18n_dir | 国际化(i18n)文件夹 | :lang |
| skip_render | 跳过hexo对指定文件的渲染。一般用于发布网站密钥等。匹配到的文件将会被不做改动地复制到 public 目录中。您可使用 glob 表达式来匹配路径。 |
例如:skip_render: "mypage/**/*"
# 将会直接将 `source/mypage/index.html` 和 `source/mypage/code.js` 不做改动地输出到 'public' 目录
# 你也可以用这种方法来跳过对指定文章文件的渲染
skip_render: "_posts/test-post.md"
# 这将会忽略对 'test-post.md' 的渲染
| 文章参数 | 描述 | 默认值 |
|---|---|---|
| new_post_name | 新文章的文件名称 | :title.md |
| default_layout | 预设布局 | post |
| auto_spacing | 在中文和英文之间加入空格 | false |
| titlecase | 把标题转换为 title case | false |
| external_link | 在新标签中打开链接 | true |
| external_link.enable | 在新标签中打开链接 | true |
| external_link.field | 对整个网站(site)生效或仅对文章(post)生效 | site |
| external_link.exclude | 需要排除的域名。主域名和子域名如 www 需分别配置 | [] |
| filename_case | 把文件名称转换为 (1) 小写或 (2) 大写 | 0 |
| render_drafts | 是否在网站上显示草稿 | false |
| post_asset_folder | 启动 Asset 文件夹 | false |
| relative_link | 把链接改为与根目录的相对位置 | false |
| future | 显示未来的文章 | true |
| highlight | 代码高亮设置, 请参考 Highlight.js 进行设置 | |
| prismjs | 代码块的设置, 请参考 PrismJS 进行设置 |
3.1.3 分类 & 标签&日期 / 时间&分页扩展
| 分类标签参数 | 描述 | 默认值 |
|---|---|---|
| default_category | 默认分类 | uncategorized |
| category_map | 分类别名 | |
| tag_map | 标签别名 |
Hexo 使用 Moment.js 来解析和显示时间
| 时间参数 | 描述 | 默认值 |
|---|---|---|
| date_format | 日期格式 | YYYY-MM-DD |
| time_format | 时间格式 | HH:mm:ss |
| updated_option | 当 Front Matter 中没有指定 updated 时 updated 的取值 | mtime |
分页和扩展参数:
| 分页参数 | 描述 | 默认值 |
|---|---|---|
| per_page | 每页显示的文章量 (0 = 关闭分页功能) | 10 |
| pagination_dir | 分页目录位置 | page |
| 扩展参数 | 描述 |
|---|---|
| theme | 当前3主题名称。值为false时禁用主题 |
| theme_config | 主题的配置文件。在这里放置的配置会覆盖主题目录下的 _config.yml 中的配置 |
| deploy | 部署部分的设置,比如git、heroke。 |
| meta_generator | Meta generator标签。 值为 false 时 Hexo 不会在头部插入该标签 |
3.1.4 include 和 exclude文件
- Hexo 默认会不包括 source/ 下的文件和文件夹(包括名称以下划线和 . 开头的文件和文件夹,Hexo 的 _posts 和 _data 等目录除外)
在 Hexo 配置文件中,通过设置 include/exclude 可以让 Hexo 进行处理或忽略某些目录和文件夹。你可以使用 glob 表达式 对目录和文件进行匹配。
include 和 exclude 选项只会应用到 source/ ,而 ignore 选项会应用到所有文件夹。
| 参数 | 描述 |
|---|---|
| include | 如果想发布隐藏文件,需要设置在include里 |
| exclude | 剔除 source/ 下的这些文件和目录不再发布到网上。 |
| ignore | Hexo 会忽略整个 Hexo 项目下的这些文件夹或文件 |
举例:.nojekyll文件告诉github不要使用jekyll引擎渲染,因为会有一些其它操作,比如忽略Vander目录,会造成一些网站的奇怪错误。所以建议github发布博客,把.nojekyll文件放在根目录下,# 处理或不处理目录或文件
include:
- ".nojekyll"
- "css/_typing.css"# 处理 'source/css/_typing.css'
- "_css/*" # 处理 'source/_css/' 中的任何文件,但不包括子目录及其其中的文件。
- "_css/**/*" # 处理 'source/_css/' 中的任何文件和子目录下的任何文件
exclude:#剔除文件,使其不包括在网站发布文件中
- "js/test.js"# 不处理 'source/js/test.js'
- "js/*"# 不处理 'source/js/' 中的文件、但包括子目录下的所有目录和文件
ignore:
- "**/foo" # 忽略任何一个名叫 'foo' 的文件夹
- "**/themes/*/foo" # 只忽略 'themes/' 下的 'foo' 文件夹
- "**/themes/**/foo" # 对 'themes/' 目录下的每个文件夹中忽略名叫 'foo' 的子文件夹
具体示例参考文档
3.1.5代替配置文件
这个的好处是:
- 测试配置文件时,不需要来回更改主配置文件,只需要把主配置文件复制一份作为测试版就行。
- 同一根目录下,可以运行多个网站
使用 —config 参数来指定自定义配置文件的路径,例如:当你指定了多个配置文件以后,Hexo 会按顺序将这部分配置文件合并成一个 _multiconfig.yml。如果遇到重复的配置,靠后的配置文件覆盖靠前的配置文件。这个原则适用于任意数量、任意深度的 YAML 和 JSON 文件。# 使用 'custom.yml' 和 'custom2.json',优先使用 '_config.yml',然后是 '_config.yml'
$ hexo generate --config custom.yml,custom2.json,_config.yml
例如,使用 —options 指定了两个自定义配置文件:
$ hexo generate --config custom.yml,custom2.json |
如果 custom.yml 中指定了 foo: bar,在 custom2.json 中指定了 “foo”: “dinosaur”,那么在 _multiconfig.yml 中你会得到 foo: dinosaur。
代替主题配置文件
Hexo 5.0.0 起提供独立的 _config.[theme].yml 文件。默认主题配置文件会覆盖主网站配置文件。主题配置文件应放置于站点根目录下,并配置站点 _config.yml 文件中的 theme。例如配置melody主题:
- 安装主题:
npm install hexo-theme-melody - 根目录创建
_config.melody.yml文件 - 将
./node_modules/hexo-theme-melody/_config.yml的内容复制到刚才的_config.melody.yml里面。
强烈建议你将所有的主题配置集中在一处。
Hexo 在合并主题配置时,Hexo 配置文件中的 theme_config 的优先级最高,其次是 _config.[theme].yml 文件,最后是位于主题目录下的 _config.yml 文件。
3.2 Permalinks永久链接
可以在 _config.yml 配置中调整网站的永久链接或者在每篇文章的 Front-matter 中指定。
| 变量 | 描述 |
|---|---|
| :year | 文章的发表年份(4 位数) |
| :month | 文章的发表月份(2 位数) |
| :i_month | 文章的发表月份(去掉开头的零) |
| :day | 文章的发表日期 (2 位数) |
| :i_day | 文章的发表日期(去掉开头的零) |
| :hour | 文章发表时的小时 (2 位数) |
| :minute | 文章发表时的分钟 (2 位数) |
| :second | 文章发表时的秒钟 (2 位数) |
| :title | 文件名称 (relative to “source/_posts/“ folder) |
| :name | 文件名称 |
| :post_title | 文章标题 |
| :id | 文章 ID (not persistent across cache reset),每次发布id可能会不一样 |
| :category | 分类。如果文章没有分类,则是 default_category 配置信息。 |
| :hash | SHA1 hash of filename (same as :title) and date (12-hexadecimal) |
使用第三方插件,例如disqus管理评论,会在每个网页下面生成对话窗口。如果id不唯一,多个文章评论会揉在一起。如果要生成唯一id,可以使用下面这个插件。
可在 permalink_defaults 参数下调整永久链接中各变量的默认值:permalink_defaults:
lang: en
例如:
source/_posts/hello-world.md |
3.3 主题
只要在 themes 文件夹内,新增一个任意名称的文件夹,并修改 _config.yml 内的 theme 设定,即可切换主题。一个主题可能会有以下的结构:
. |
- _config.yml:主题的配置文件。和 Hexo 配置文件不同,主题配置文件修改时会自动更新,无需重启 Hexo Server。
- languages:语言文件夹。请参见 国际化 (i18n)。
- layout:布局文件夹。用于存放主题的模板文件,决定了网站内容的呈现方式,Hexo 内建 Swig 模板引擎,您可以另外安装插件来获得 EJS、Haml、Jade 或 Pug 支持。Hexo 根据模板文件的扩展名来决定所使用的模板引擎,参考 模板 以获得更多信息。
archive.pug - 使用 Pug |
- scripts:脚本文件夹。在启动时,Hexo 会载入此文件夹内的 JavaScript 文件,请参见 插件 以获得更多信息。
- source:资源文件夹,除了模板以外的 Asset,例如 CSS、JavaScript 文件等,都应该放在这个文件夹中。文件或文件夹开头名称为 _(下划线线)或隐藏的文件会被忽略。
如果文件可以被渲染的话,会经过解析然后储存到 public 文件夹,否则会直接拷贝到 public 文件夹。
分享发布主题,请参考文档。
3.4 模版
3.4.1 模板名称
模板决定了网站内容的呈现方式,每个主题至少都应包含一个 index 模板,以下是各页面相对应的模板名称:
模板 用途 回退 |
3.4.2 布局(Layout)
每个模板都默认使用 layout 布局,您可在 front-matter 指定其他布局,或是设为 false 来关闭布局功能,您甚至可在布局中再使用其他布局来建立嵌套布局。
其它内容参考官方文档。
3.5 变量和函数、代码高亮
变量包括全局变量和网站变量、page变量等等
辅助函数包括取得路径、gravatar根据邮箱地址返回 Gravatar 头像 URL等等。这部分内容参考官网文档。
3.6 安装搜索
参考帖子:Hexo+Next集成Algolia搜索、《为Hexo增加algolia搜索功能》
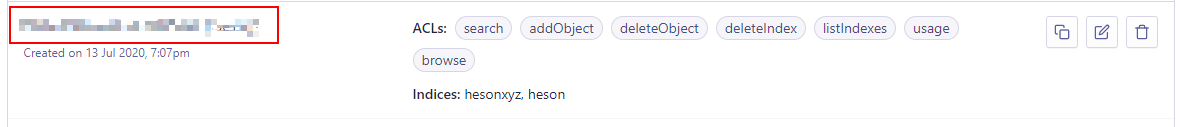
https://www.algolia.com/users/sign_in用github注册登录后,创建index。然后进入API Keys。点击ALL API Keys-NEW API Keys新建API Keys。
创建完后保存好API Keys。
在Hexo根目录npm install hexo-algolia --save安装,然后在_config.yml中加入algolia的配置,注意改成前面API Keys页面相应配置。这里注意apikey填写刚才你创建的那个有权限的,其余的在your api keys里面可以找到。
algolia: |

设置环境变量:
export HEXO_ALGOLIA_INDEXING_KEY=your apiKey#刚才创建那个 |
到主题目录下的_config.yml,修改为开启:
algolia_search: |
然后运行hexo g -d就行。